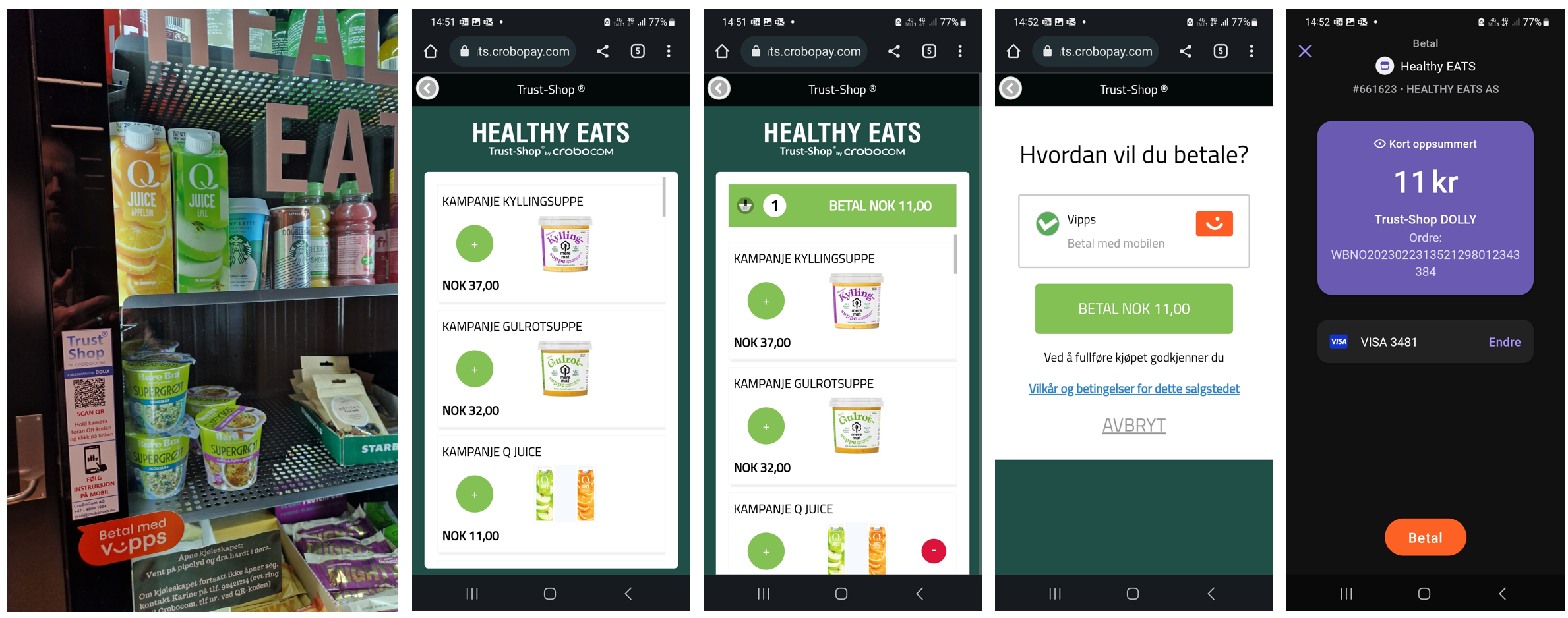
Static QR directing to the merchant site for product selection
This flow uses a static QR code that is posted on the vending machine. The QR directs the user to the merchant's landing page which provides a user interface for selecting products and paying.

When to use
This QR code can be used when you don't have a screen, and it's not possible to present the dynamic one-time payment QR and when you want to offer product selection through your user interface.
Prerequisites
QR code on the vending machine
Generate a merchant redirect QR code linking to a webshop connected to the specific vending machine.
How to create a QR code
The QR code contains a Id that connects it to the vending machine where it is located.
Here is an example HTTP POST:
{
"id": "vending_machine_122_qr",
"redirectUrl": "https://example.com/myvendingmachines"
}
Webhooks for ePayment events
Register a webhook to alert you when your payment requests are approved.
What are webhooks?
When changes happen to your payment request, events are triggered (for example: Authorized, Terminated, Aborted, Cancelled, Expired, and many more).
You can register to receive these events, which is useful for programming an appropriate and quick response.
The webhook will send a message to your web server at the URL you specify.
Here is an example HTTP POST:
{
"url": "https://example.com/mystore_website_backend",
"events": ["epayments.payment.authorized.v1"]
}
Use the secret to authenticate the message with HMAC. For examples, see
Webhooks API: Request authentication.
The payload from the ePayment webhooks will be in this form:
{
"msn": "123456",
"reference": "24ab7cd6ef658155992",
"pspReference": "1234567891",
"name": "AUTHORIZED",
"amount":
{
"currency": "NOK",
"value": 35000
},
"timestamp": "2023-08-14T12:48:46.260Z",
"idempotencyKey": "49ca711a9487112e1def",
"success": true
}
Note that the payload of the webhook depends on the originating service, in this case the ePayment API.
Details
Step 1: The customer scans the code
When the customer scans the QR code, they are taken to the merchant's landing page, where products can select. The price is presented, and the user pays for the product in their Vipps MobilePay app.
Step 2: Initiate a payment request
Initiate a payment request based on the selected products.
Detailed example
Since the customer has scanned from their phone, you don't need their phone number.
This payment command can do an app-switch and open their Vipps MobilePay app with the payment request.
Specify "userFlow": "WEB_REDIRECT" to redirect the user to the app.
You may include a receipt at this time.
Specify "customerInteraction": "CUSTOMER_PRESENT".
Here is an example HTTP POST:
With body:
{
"amount": {
"value": 1100,
"currency": "NOK"
},
"paymentMethod": {
"type": "WALLET"
},
"customerInteraction": "CUSTOMER_PRESENT",
"receipt":{
"orderLines": [
{
"name": "Juice",
"id": "21231211",
"totalAmount": 1100,
"totalAmountExcludingTax": 825,
"totalTaxAmount": 275,
"taxPercentage": 25,
},
],
"bottomLine": {
"currency": "NOK",
"posId": "vending_machine_12345"
},
"receiptNumber": "0527013501"
},
"reference": "WBN02023022313521298012343384",
"userFlow": "WEB_REDIRECT",
"returnUrl": "http://example.com/redirect?reference=2486791679658155992",
"paymentDescription": "Vending machine purchase"
}
Step 3: The customer authorizes the payment
The payment request will appear in the customer's Vipps MobilePay app, where they can select to pay or cancel.
To get confirmation that payment was approved, monitor your webhooks.
Once the payment is approved, update the status in your system.
Step 4: Capture the payment
Detailed example
POST:/epayment/v1/payments/{reference}/capture
With body:
{
"modificationAmount": {
"value": 1100,
"currency": "NOK"
}
}
Related links
Sequence diagram
Sequence diagram for the vending machine flow with static QR directing to the merchant site for product selection and payment.