Online payments
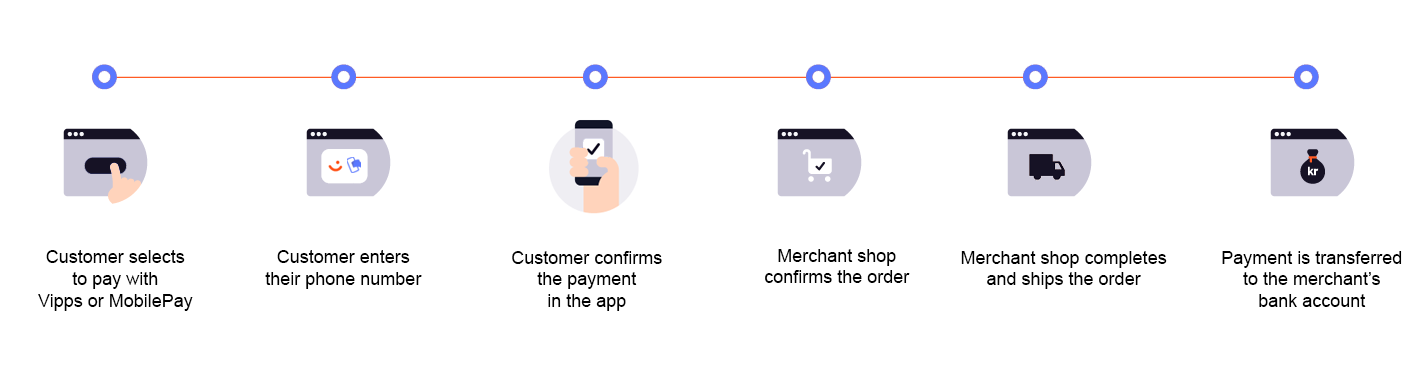
This flow combines multiple products to illustrate the recommended online payment flow.

Prerequisites
Webhooks for ePayment events
Register a webhook to alert you when your payment requests are approved.
What are webhooks?
When changes happen to your payment request, events are triggered (for example: Authorized, Terminated, Aborted, Cancelled, Expired, and many more).
You can register to receive these events, which is useful for programming an appropriate and quick response.
The webhook will send a message to your web server at the URL you specify.
Here is an example HTTP POST:
{
"url": "https://example.com/mystore_website_backend",
"events": ["epayments.payment.authorized.v1"]
}
Use the secret to authenticate the message with HMAC. For examples, see
Webhooks API: Request authentication.
The payload from the ePayment webhooks will be in this form:
{
"msn": "123456",
"reference": "24ab7cd6ef658155992",
"pspReference": "1234567891",
"name": "AUTHORIZED",
"amount":
{
"currency": "NOK",
"value": 35000
},
"timestamp": "2023-08-14T12:48:46.260Z",
"idempotencyKey": "49ca711a9487112e1def",
"success": true
}
Note that the payload of the webhook depends on the originating service, in this case the ePayment API.
Details
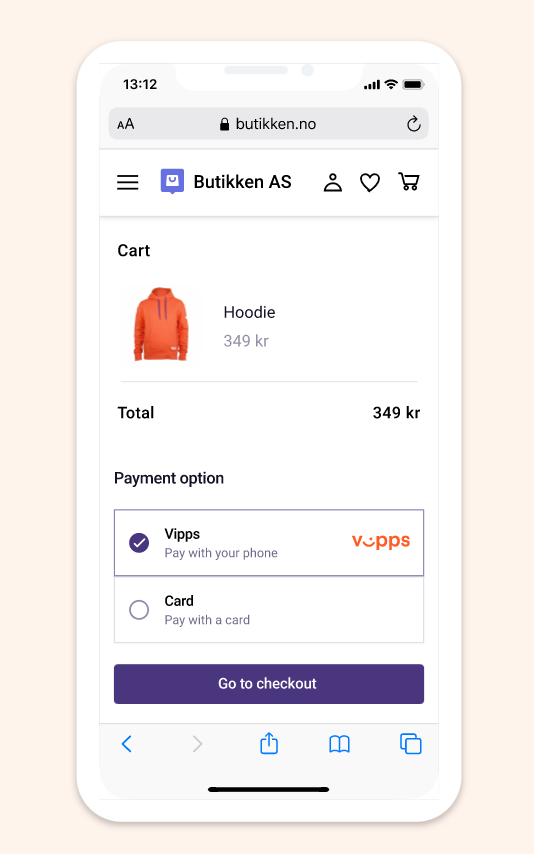
Step 1. Send the payment request
Add the products to the order and send the payment request by using the
createPayment
endpoint.
Detailed example
Set userFlow to WEB_REDIRECT, so the customer's browser will either do an automatic app-switch or open the landing page to confirm the mobile number.
Attach the receipt simultaneously.
Here is an example HTTP POST:
{
"amount": {
"value": 34900,
"currency": "NOK"
},
"paymentMethod": {
"type": "WALLET"
},
"customer": {
"phoneNumber": 4791234567
},
"receipt":{
"orderLines": [
{
"name": "Hoodie",
"id": "hoodie1234",
"totalAmount": 34900,
"totalAmountExcludingTax": 26175,
"totalTaxAmount": 8725,
"taxPercentage": 25,
},
],
"bottomLine": {
"currency": "NOK",
"posId": "pos_122"
},
"receiptNumber": "789267"
},
"reference": 58712432,
"userFlow": "WEB_REDIRECT",
"returnUrl": "http://example.com/redirect?reference=58712432",
"paymentDescription": "Hoodie"
}
Step 2. The customer authorizes the payment
If the payment was started on a desktop device, the customer will be sent to the landing page. There, they confirm their number and are prompted to log in through the Vipps MobilePay app on their phone.
If the payment was started from a mobile device, the app will automatically open.

To get confirmation that payment was approved, monitor webhooks and query the payment.
Once the payment is approved, update the status in your system.
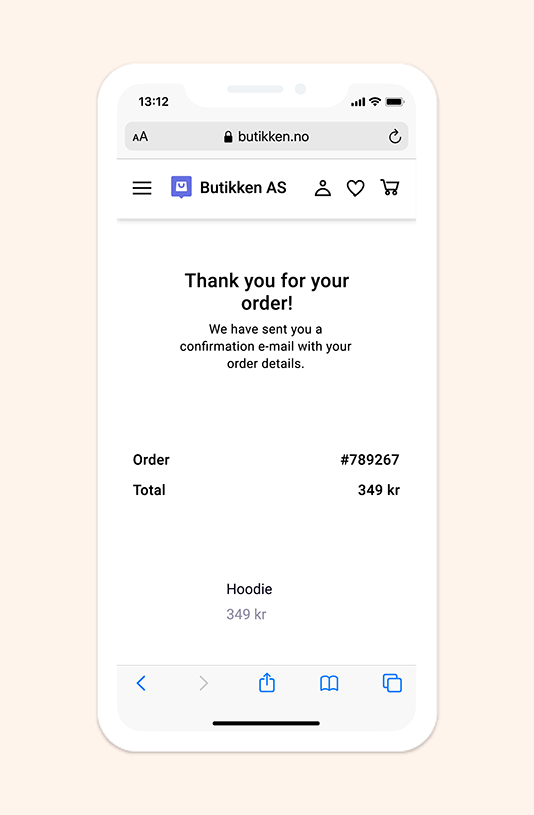
Step 3. Provide confirmation
When the user confirms the payment, they will get a confirmation in the app and then be redirected back to your store.
Confirm to them that the order was successful.

Step 4. Ship the order (if applicable)
Complete and ship the order to the customer.
Step 5. Capture the payment
Capture the payment and confirm that it was successful.
Detailed example
POST:/epayment/v1/payments/{reference}/capture
With body:
{
"modificationAmount": {
"value": 34900,
"currency": "NOK"
}
}
Sequence diagram
Sequence diagram for the standard online payment flow.
