Parking and "Pay-as-you-go"
Make it easier for your customers to pay for parking and other and "pay-as-you-go" services.
The solution is a combination of the Login and Recurring APIs, and makes special use of Recurring agreements with variable amount.
Parking scenario
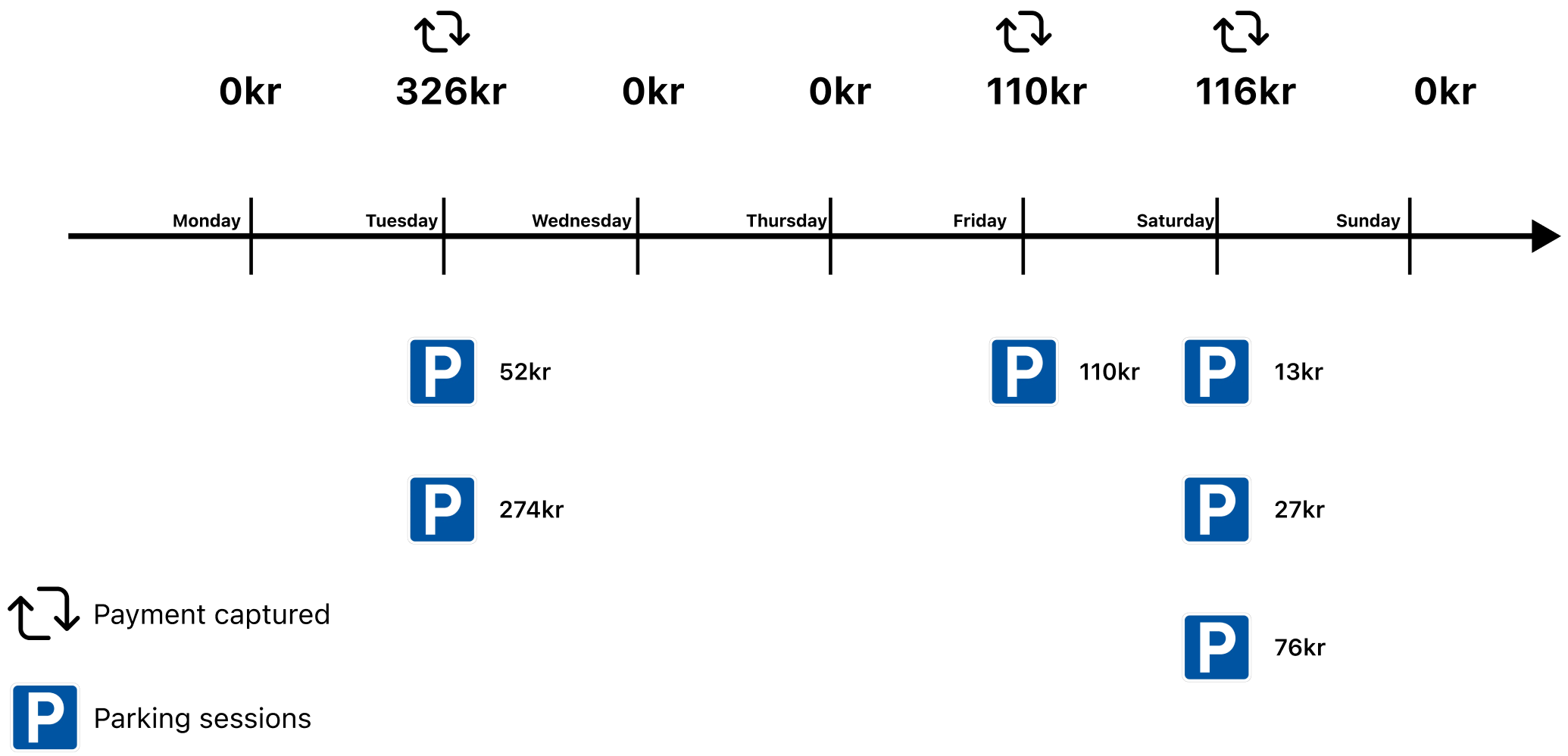
The following illustration shows how the Recurring API can be used to charge for parking.

The customer has entered an agreement that allows the parking company to charge for parking every day. They specify the total amount they are allowed to be for all parking that day.
The same solution can of course be used to charge weekly, monthly, or yearly.
Prerequisites
Generate a QR code
Generate a merchant redirect QR code with a merchant redirect QR linking to your company website.
The customer scans the QR code and is redirected to your website.
How to create a QR code
The QR code contains a Id that connects it to the taxi where it is located.
Here is an example HTTP POST:
{
"id": "company_site",
"redirectUrl": "https://example.com/myParkingCompany"
}
Webhooks for ePayment events
Register a webhook to alert you when your payment requests are approved.
What are webhooks?
When changes happen to your payment request, events are triggered (for example: Authorized, Terminated, Aborted, Cancelled, Expired, and many more).
You can register to receive these events, which is useful for programming an appropriate and quick response.
The webhook will send a message to your web server at the URL you specify.
Here is an example HTTP POST:
{
"url": "https://example.com/mystore_website_backend",
"events": ["epayments.payment.authorized.v1"]
}
Use the secret to authenticate the message with HMAC. For examples, see
Webhooks API: Request authentication.
The payload from the ePayment webhooks will be in this form:
{
"msn": "123456",
"reference": "24ab7cd6ef658155992",
"pspReference": "1234567891",
"name": "AUTHORIZED",
"amount":
{
"currency": "NOK",
"value": 35000
},
"timestamp": "2023-08-14T12:48:46.260Z",
"idempotencyKey": "49ca711a9487112e1def",
"success": true
}
Note that the payload of the webhook depends on the originating service, in this case the ePayment API.
Details
Step 1: The customer scans the QR code
When customer scans the QR code, they are redirected to your website on their phone.
Step 2. The customer logs in
The customer identifies themselves by logging in with Vipps Login.
See Log in with browser for a detailed example.
Step 3. Create agreement
The customer now has an account, with verified user data, and is able to both log in and pay. Send them an agreement request with a variable amount.
Detailed example
Create an agreement and specify pricing.type="VARIABLE".
Set a suggestedMaxAmount. The user can modify this amount later, and that will be set in a maxAmount field.
Here is an example HTTP POST:
With body:
{
"interval": {
"unit" : "DAY",
"count": 1
},
"pricing": {
"suggestedMaxAmount": 200000,
"currency": "NOK",
"type": "VARIABLE"
},
"merchantRedirectUrl": "https://example.com/myParkingCompany",
"merchantAgreementUrl": "https://example.com/myParkingCompany/agreement-url",
"phoneNumber": "91234567",
"productName": "Pay-as-you-go"
}
See Recurring agreements with variable amount for more information.
Step 4. Customer accepts agreement
The customer accepts the agreement in the Vipps MobilePay app.
Step 5. Charge for variable amounts
The customer parks one or more times. The accumulated parking fees are used to create one charge with the total amount.
Detailed example
The amount of the charge/charges in the interval cannot be higher than the suggestedMaxAmount or maxAmount field, depending on which is highest.
Here is an example HTTP POST:
POST:/recurring/v3/agreements/{agreementId}/charges
With body:
{
"amount": 32600,
"transactionType": "DIRECT_CAPTURE",
"description": "Parking on Tuesday.",
"due": "2025-08-08",
"retryDays": 0
}
Step 6. Attach a receipt
Send a digital receipt for the parking session.
Detailed example
Here is an example HTTP POST:
POST:/order-management/v2/{paymentType}/receipts/{orderId}
Use recurring for recurring payments.
For orderId, use the chargeId of the charge.
Body:
{
"orderLines": [
{
"name": "parking",
"id": "line_item_1",
"totalAmount": 5200,
"totalAmountExcludingTax": 3900,
"totalTaxAmount": 1300,
"taxPercentage": 25,
},
{
"name": "parking",
"id": "line_item_1",
"totalAmount": 27400,
"totalAmountExcludingTax": 20550,
"totalTaxAmount": 6850,
"taxPercentage": 25,
},
},
],
"bottomLine": {
"currency": "NOK",
"posId": "parking_lot_012"
}
}
Relevant comments
- For parking and "pay-as-you-go" cases, we usually recommend that you set up a
Recurring agreement with variable amount
and
dailyinterval. - You can create as many charges as you want within the interval, but we recommend that you sum up the usage over the day and create one charge for that day.
- You need to take the
maxAmountlimit into account. For example, if the agreement is set todailyandmaxAmountis1000, you will not be able to create charges that bring the total to more than 1000 for that day. Remember that it is you, as the merchant, who set thesuggestMaxAmount, so you can guide the users to a suitable limit. - If the total sum is more than
maxAmountand you create a charge that is larger thanmaxAmount, the end user will be notified in the Vipps MobilePay app to increase their limit for this agreement. - In general using the Recurring API you need to send in the charge two days before due date. However, for use cases like parking and "pay-as-you-go" we allow for creating charges that will be due the day after (for example you send in the charge at 10pm at day 0, the user will be charged in the morning of day 1). Do get access to this opportunity you need to be part of a whitelist. Contact us if this is relevant for you.
Sequence diagrams
Signing up for the "Pay-as-you-go" plan:
Daily charges, if parking was done: