In-store using Merchant Callback QR
Before implementing this flow, please see the recommended in-store payments flow.
💥 Please note: The APIs are still being implemented, and are not yet available. Planned release is Q2 2023. 💥
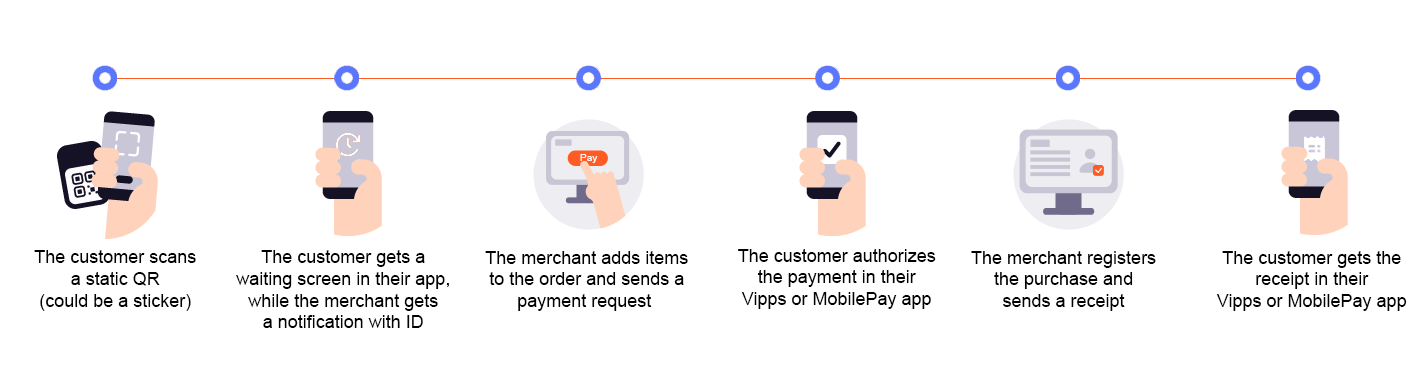
In this flow, a user pays by scanning a QR with their Vipps MobilePay app. The merchant gets their ID and sends a payment request to them through the app.
Prerequisites
Merchant Callback QR
Generate a merchant callback QR code.
How to create a merchant callback QR code
The QR code contains a Id that connects it to a specific POS or cash register in your store.
Here is an example HTTP PUT:
PUT:/qr/v1/merchant-callback/{merchantQrId}
{
"locationDescription": "pos_2345",
}
Registered webhooks
Register a webhook to alert you when your payment requests are approved and your QR codes are scanned.
What are webhooks?
When changes happen to your payment request, events are triggered (for example: Authorized, Terminated, Aborted, Cancelled, Expired, and many more).
You can register to receive these events, which is useful for programming an appropriate and quick response.
The webhook will send a message to your web server at the URL you specify.
Here is an example HTTP POST:
{
"url": "https://example.com/mystore_website_backend",
"events": ["epayments.payment.authorized.v1", "qr.TO BE PROVIDED"]
}
Use the secret to authenticate the message with HMAC. For examples, see
Webhooks API: Request authentication.
The payload from this webhook will be in this form:
{
"msn": "123456",
"reference": "24ab7cd6ef658155992",
"pspReference": "1234567891",
"name": "AUTHORIZED",
"amount":
{
"currency": "NOK",
"value": 35000
},
"timestamp": "2023-08-14T12:48:46.260Z",
"idempotencyKey": "49ca711a9487112e1def",
"success": true
}
The payload from the QR webhook will be in this form:
{
TO BE PROVIDED
}
Details

Step 1: The customer scans the QR
When the customer scans the QR, your system will receive a notification that the customer is ready to pay with Vipps MobilePay. The notification will contain a token the merchant can use to start a payment.
Step 2: Send the payment request
Use the token to send the customer a Create Payment request.
Detailed example
Specify "userFlow": "WEB_REDIRECT" to redirect the user to the app.
You may attach the receipt at this time.
Specify "customerInteraction": "CUSTOMER_PRESENT".
Here is an example HTTP POST:
{
"amount": {
"value": 10000,
"currency": "NOK"
},
"paymentMethod": {
"type": "WALLET"
},
"customer": {
"customerToken": "123456789"
},
"receipt":{
"orderLines": [
{
"name": "socks",
"id": "line_item_1",
"totalAmount": 10000,
"totalAmountExcludingTax": 8000,
"totalTaxAmount": 2000,
"taxPercentage": 25,
"unitInfo": {
"unitPrice": 4000,
"quantity": "2",
"quantityUnit": "PCS"
},
},
],
"bottomLine": {
"currency": "NOK",
"posId": "pos_122"
},
"receiptNumber": "0527013501"
},
"reference": 2486791679658155992,
"userFlow": "WEB_REDIRECT",
"returnUrl": "http://example.com/redirect?reference=2486791679658155992",
"paymentDescription": "Purchase of socks"
}
Step 3: The customer authorizes the payment
The payment request will appear in the customer's Vipps MobilePay app, where they can select to pay or cancel.
To get confirmation that payment was approved, monitor your webhooks.
Once the payment is approved, update the status in your system.
Step 4: Capture the payment
Capture the payment and confirm that it was successful.
Detailed example
POST:/epayment/v1/payments/{reference}/capture
With body:
{
"modificationAmount": {
"value": 10000,
"currency": "NOK"
}
}
Related links
Sequence diagram
Sequence diagram for in-store using static QR.