In-store payments
This is the recommended flow for in-store payments. This solution is a combination of the personal QR codes in the Vipps MobilePay app and the ePayment API.

Prerequisites
Scanner
Your system needs a QR code scanner that your cashier or the customer can use to scan the customer's personal Vipps MobilePay QR code.
Webhooks for ePayment events
Register a webhook to alert you when your payment requests are approved.
What are webhooks?
When changes happen to your payment request, events are triggered (for example: Authorized, Terminated, Aborted, Cancelled, Expired, and many more).
You can register to receive these events, which is useful for programming an appropriate and quick response.
The webhook will send a message to your web server at the URL you specify.
Here is an example HTTP POST:
{
"url": "https://example.com/mystore_website_backend",
"events": ["epayments.payment.authorized.v1"]
}
Use the secret to authenticate the message with HMAC. For examples, see
Webhooks API: Request authentication.
The payload from the ePayment webhooks will be in this form:
{
"msn": "123456",
"reference": "24ab7cd6ef658155992",
"pspReference": "1234567891",
"name": "AUTHORIZED",
"amount":
{
"currency": "NOK",
"value": 35000
},
"timestamp": "2023-08-14T12:48:46.260Z",
"idempotencyKey": "49ca711a9487112e1def",
"success": true
}
Note that the payload of the webhook depends on the originating service, in this case the ePayment API.
Details
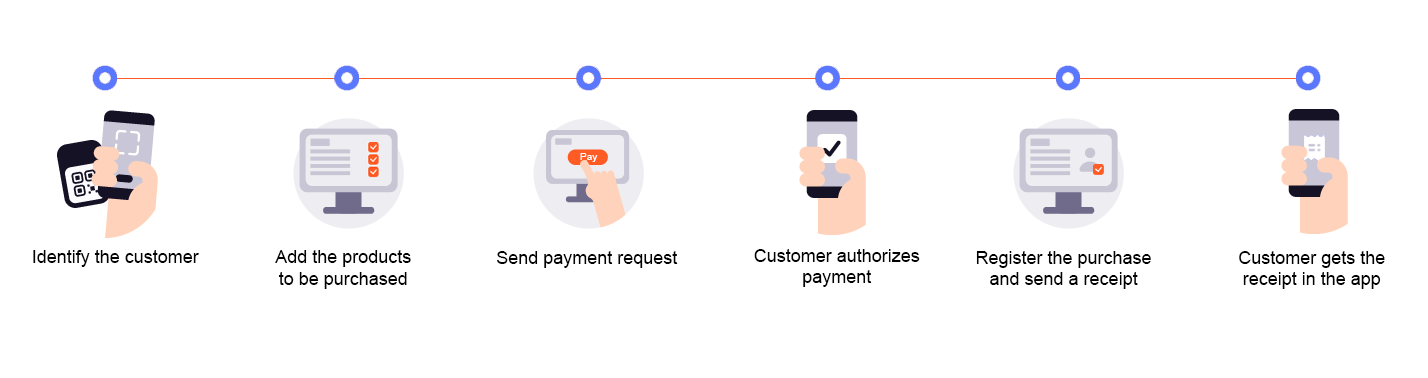
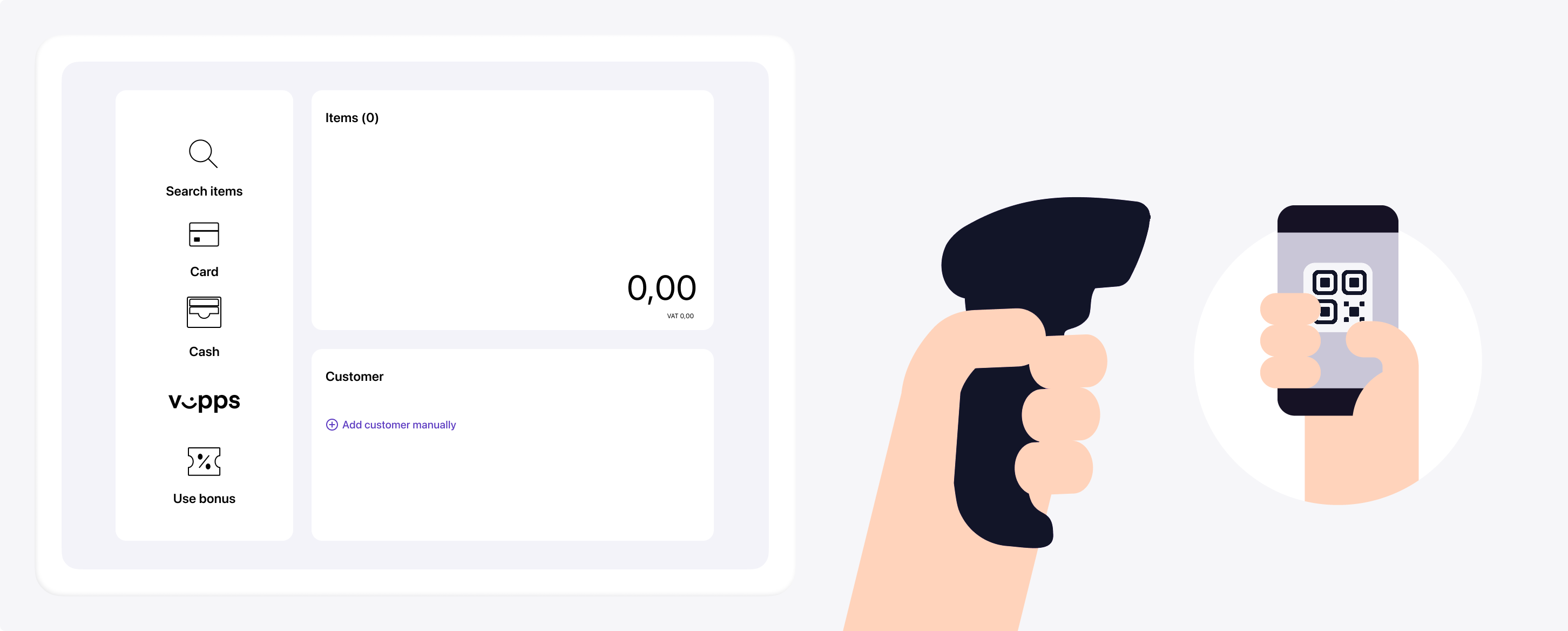
Step 1: Identify the customer
The customer presents their personal Vipps MobilePay QR code to the merchant.

How it works
This can happen in two ways:
- Customer-facing scanner - The store will have a permanent customer-facing scanner and customers can scan their QR code at any time.
- Cashier scanner - The QR code is scanned by the cashier using a wired scanner. This could happen while the cashier is scanning wares or immediately before the payment.
The customer's personal QR code contains a URL like this:
https://qr.vipps.no/28/2/01/031/4791234567?v=1, where 4791234567 is their phone number in
MSISDN format.
When this QR code is scanned, your POS system will get their phone number. If you don't have a scanner, you can enter the customer's phone number manually.
Step 2: Add the products to be purchased
Add the products that the customer wants to buy in the POS system.

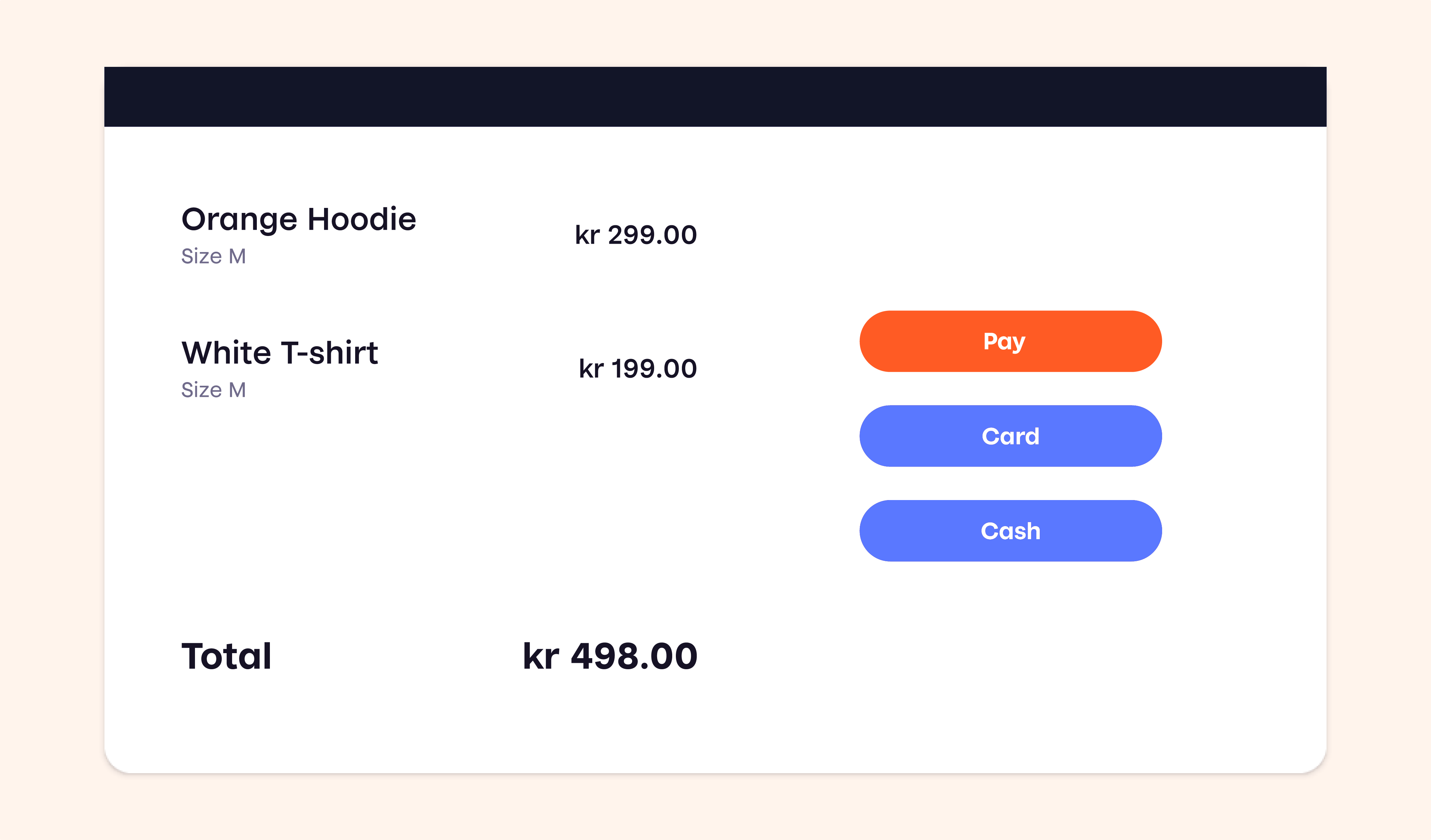
Step 3: Send a payment request
Send a payment request to the customer.
Detailed example
You already have the customer's phone number from step 1, so you don't need to ask for it. Just provide a button in your user interface to allow the cashier to send the payment request.
Your system can send the payment request by using the
createPayment
endpoint.
Set userFlow to PUSH_MESSAGE. This will send a push directly to the customer.
Attach the receipt simultaneously.
Here is an example HTTP POST:
With body:
{
"amount": {
"value": 49800,
"currency": "NOK"
},
"paymentMethod": {
"type": "WALLET"
},
"customer": {
"phoneNumber": 4791234567
},
"receipt":{
"orderLines": [
{
"name": "Orange hoodie",
"id": "hoodie1234",
"totalAmount": 29900,
"totalAmountExcludingTax": 22425,
"totalTaxAmount": 7475,
"taxPercentage": 25,
},
{
"name": "White T-shirt",
"id": "tshirt1234",
"totalAmount": 19900,
"totalAmountExcludingTax": 14925,
"totalTaxAmount": 2975,
"taxPercentage": 25,
},
],
"bottomLine": {
"currency": "NOK",
"posId": "Butikken-23412"
},
"receiptNumber": "0527013501"
},
"reference": 2486791679658155992,
"userFlow": "PUSH_MESSAGE",
"returnUrl": "http://example.com/redirect?reference=2486791679658155992",
"paymentDescription": "Payment to Butikken"
}
Step 4: Customer authorizes the payment
The payment request will appear in the customer's Vipps MobilePay app, where they can select to pay or cancel.
To get confirmation that payment was approved, monitor your webhooks.
Once the payment is approved, update the status in your system.
Step 5: Capture the payment
Capture the payment and confirm that it was successful.
Detailed example
POST:/epayment/v1/payments/{reference}/capture
With body:
{
"modificationAmount": {
"value": 49800,
"currency": "NOK"
}
}
Sequence diagram
Sequence diagram for the standard in-store payment.
