Payment request sent directly to app
If you have the customer's phone number and their consent to send payment requests through Vipps MobilePay, you can send payment requests directly to them.
The flow for the customer will look like this:
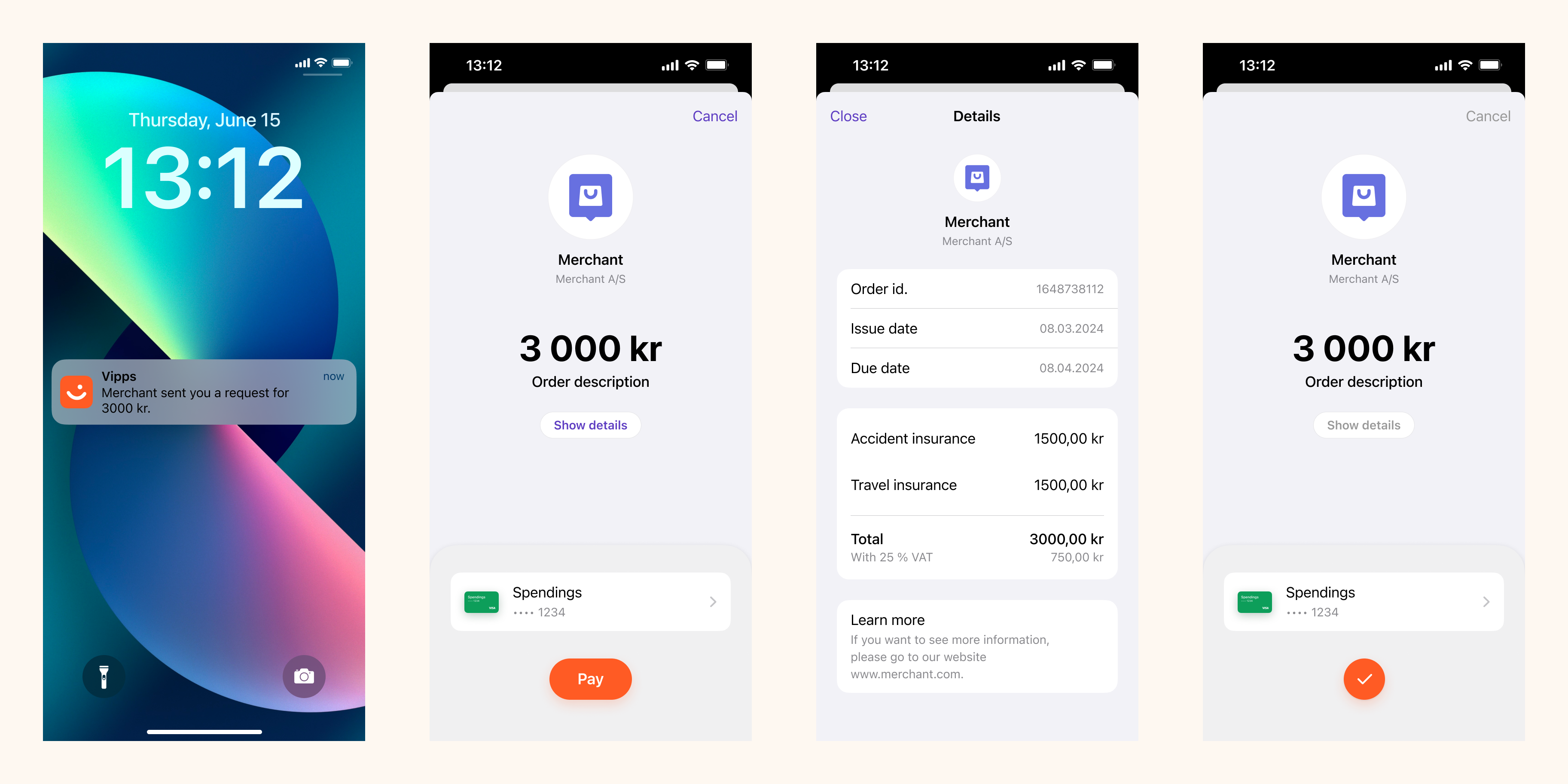
- Vipps
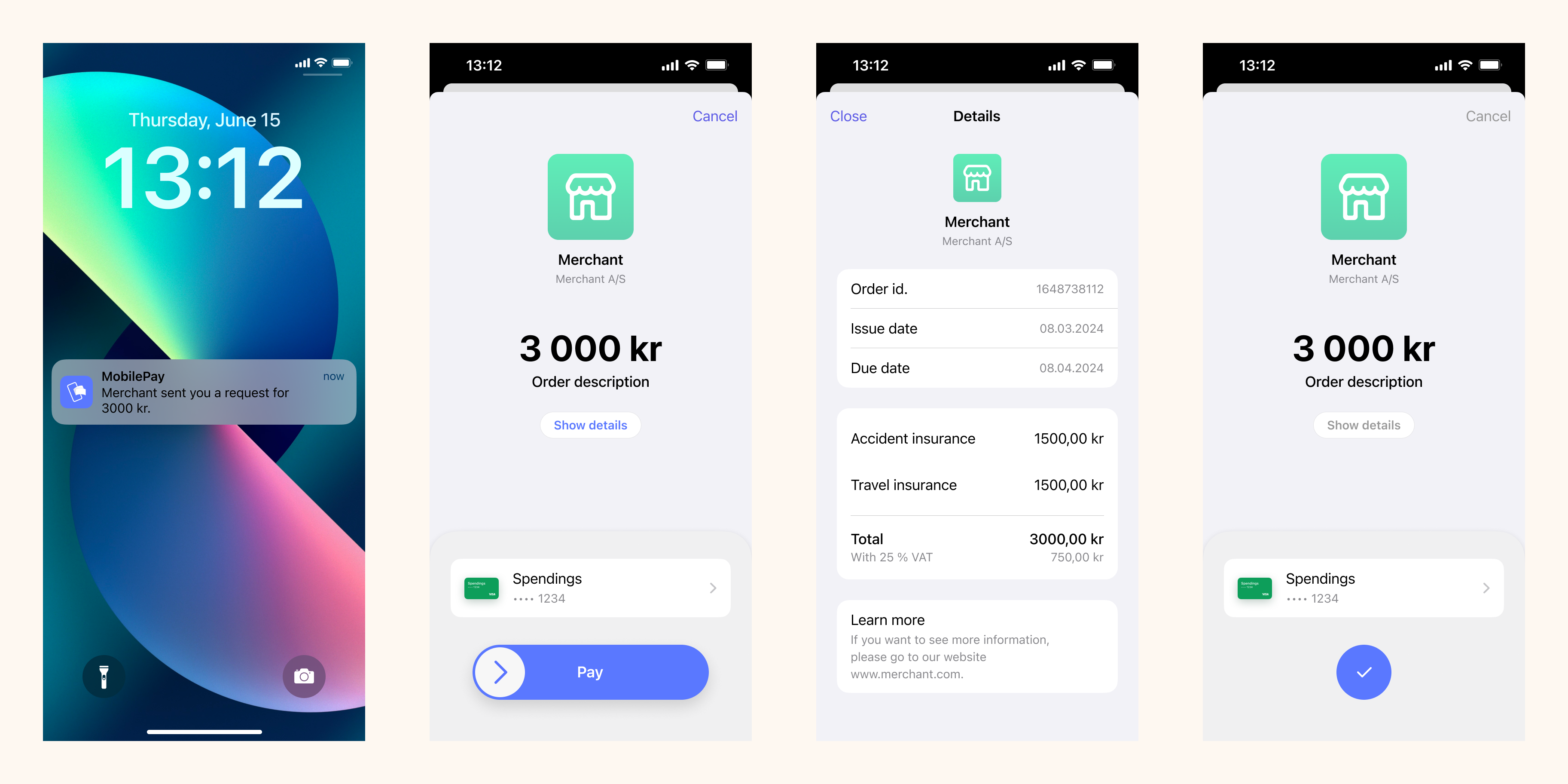
- MobilePay


Prerequisites
Webhooks for ePayment events
Register a webhook to alert you when your payment requests are approved.
What are webhooks?
When changes happen to your payment request, events are triggered (for example: Authorized, Terminated, Aborted, Cancelled, Expired, and many more).
You can register to receive these events, which is useful for programming an appropriate and quick response.
The webhook will send a message to your web server at the URL you specify.
Here is an example HTTP POST:
{
"url": "https://example.com/mystore_website_backend",
"events": ["epayments.payment.authorized.v1"]
}
Use the secret to authenticate the message with HMAC. For examples, see
Webhooks API: Request authentication.
The payload from the ePayment webhooks will be in this form:
{
"msn": "123456",
"reference": "24ab7cd6ef658155992",
"pspReference": "1234567891",
"name": "AUTHORIZED",
"amount":
{
"currency": "NOK",
"value": 35000
},
"timestamp": "2023-08-14T12:48:46.260Z",
"idempotencyKey": "49ca711a9487112e1def",
"success": true
}
Note that the payload of the webhook depends on the originating service, in this case the ePayment API.
Details
Step 1. Create a payment request
Send a
create payment request,
where customer.phoneNumber is set.
The customer will receive a push notification in their Vipps MobilePay app.
Detailed example
Your system can send the payment request by using the
createPayment
endpoint.
Set userFlow to PUSH_MESSAGE. This will send a push directly to the customer.
Attach the receipt simultaneously.
Here is an example HTTP POST:
With body:
{
"amount": {
"value": 300000,
"currency": "NOK"
},
"paymentMethod": {
"type": "WALLET"
},
"customer": {
"phoneNumber": 4791234567
},
"receipt":{
"orderLines": [
{
"name": "Accident insurance",
"id": "12345",
"totalAmount": 150000,
"totalAmountExcludingTax": 112500,
"totalTaxAmount": 37500,
"taxPercentage": 25,
},
{
"name": "Travel insurance",
"id": "12345",
"totalAmount": 150000,
"totalAmountExcludingTax": 112500,
"totalTaxAmount": 37500,
"taxPercentage": 25,
},
],
"bottomLine": {
"currency": "NOK",
},
"receiptNumber": "0527013501"
},
"reference": 2486791679658155992,
"userFlow": "PUSH_MESSAGE",
"returnUrl": "http://example.com/redirect?reference=2486791679658155992",
"paymentDescription": "Spendings"
}
Step 2. Customer approves the payment
The payment request will appear in the customer's Vipps MobilePay app, where they can select to pay or cancel.
To get confirmation that payment was approved, monitor your webhooks.
Once the payment is approved, update the status in your system.
Since you have already attached order information to this payment, the customer will be able to see this in the Vipps MobilePay app.
When they select See details in the payment confirmation screen, they are presented with the order information without leaving the app.
Note that, for long-living payments, customers also have the option of soft-dismissing the payment and postponing it for later.
Step 3. Capture the payment
Capture the payment and confirm that it was successful.
Detailed example
POST:/epayment/v1/payments/{reference}/capture
With body:
{
"modificationAmount": {
"value": 300000,
"currency": "NOK"
}
}
Sequence diagram
Sequence diagram for the standard online payment flow, where payment request is sent directly to app.