Technical newsletter for developers 2022-01
This newsletter was sent in January 2022.
Please check your eCom API calls
We are working on eliminating incorrect API use. Although we always respond to
incorrect API calls with a sensible HTTP status (usually HTTP 400 Bad Request)
and an informative error message in the response body, we see that some merchant
and partners keep making incorrect API calls.
Please:
- Monitor the responses you get when making API calls
- Log all errors
- Fix errors as quickly as possible
- Use the API Dashboard
- Contact us if there is anything we can help with
One example: Far too many calls to
POST:/ecomm/v2/payments
use an incorrectly formatted phone number.
The effect is that the user's phone number is not correctly pre-filled on
the landing page.
Please make sure you send the mobileNumber in 91234567 format, not
+47 91 23 45 67 or something else.
We have previously tried to respond with HTTP 400 Bad Request (as we should)
for incorrectly formatted phone numbers, but that broke a lot of integrations,
so we decided to accept the incorrect API calls even though they give a poor
user experience.
See:
Recurring API: The "PROCESSING" status
We would like to emphasize: With the Vipps Recurring API merchants ask Vipps to make the charges, and Vipps handles everything for the merchant.
Vipps does not "leak" the customers' information about insufficient funds, blocked cards, etc. Users are informed about all such problems in Vipps, which is the only place they can be corrected. The merchant's customer service should always ask the user to check in Vipps if a charge has failed.
We have, for a while, attempted to give the merchant up-to-date information
about the status of the charge, with failureReason and failureDescription,
but this causes more confusion than clarity: Even if one charge attempt fails,
the charge itself has not failed until all the attempts are completed.
We will therefore continue to use PROCESSING, as we have done, but until
_all* charge attempts have been made.
The status of a charge will be PROCESSING while Vipps is taking care of business,
from the due date until the charge has succeeded, or until the
retryDays have passed without a successful charge.
The final status will be CHARGED or FAILED.
See the
Recurring API documentation
for more details.
We are also working on providing an event log for each chargeId, so merchants
can get some information, especially if a charge ends as FAILED.
You can "star" the
Vipps Recurring API repo
and subscribe to this newsletter to get updates.
Vipps Login directly from phone number and QR code
The Vipps Login API now supports merchant-initiated logins using the user's phone number, and by users scanning a QR code.
- Vipps Login directly from phone number is a "Client Initiated Backchannel Authentication" (CIBA) flow where authentication/registration does not start in a browser or an app, but is initiated by the merchant, using the user's phone number. The user simply confirms in Vipps. This is typically in physical contexts like point of sales (POS), on the phone in call center solutions, or using devices/terminals like TV boxes. The user can either get a confirmation in Vipps, or be taken to the merchant's confirmation page in a browser.
- Vipps Login directly from QR code allows the user to scan a QR code with the phone's camera or with Vipps and register or log in directly. The user can either get a confirmation in Vipps, or be taken to the merchant's confirmation page in a browser. This can be used in marketing, from posters, screens etc.
See:
- Vipps Login from phone number API: How It Works
- Vipps Login from QR-code API: How It Works (no longer available)
- Vipps Login API
Deprecation of the Vipps Signup API
The old API that a few partners still use to sign up new merchants will be phased out. See Deprecation of the Vipps Signup API and Vipps Partners.
Reminders
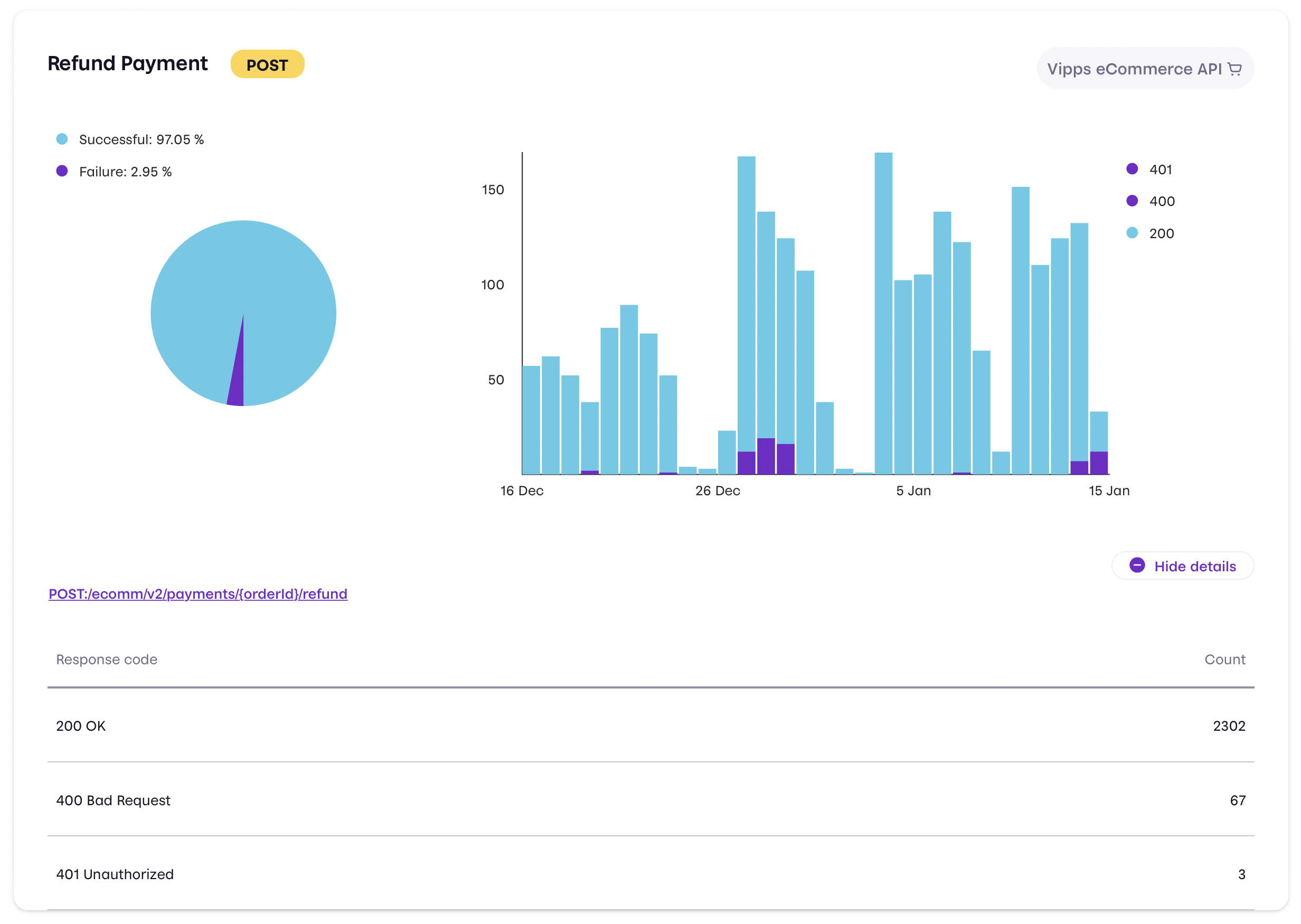
Use the API Dashboard to find problems with your integration
The API Dashboard is available to all merchants for both the production and test environments, and is an easy way to see if you are using the Vipps APIs correctly. Think of it as a "health check", that you can use to see if there are any problems you need to investigate.
See it on
portal.vipps.no
under the "Utvikler" ("Developer") tab.
Here's an example for the Vipps eCom API's /refund endpoint:

See: API Dashboard.
Use Status page to get information about incidents
Vipps uses Status page to inform about problems, planned maintenance, etc. You can subscribe to get all updates, and also subscribe to specific incidents.
One example: Apache Log4j vulnerability – No impact to Vipps.
See: Status page for the production environment and the other status pages.
Omikron tips
These Vipps solutions are extra relevant (again):
- Use Vipps Logg inn and the Vipps Login API to register visitors - it's free.
- Use Userinfo to register visitors when they pay as an easy-to-use step in a normal Vipps payment.
- "Click and collect" recommendations to speed up the user experience for your customers.
Vipps Hurtigkasse: Use the explicit flow
When users are prompted to select shipping address and shipping address, the explicit flow is strongly recommended. The user then has to actively select shipping address and shipping method.
The "old" flow does not prompt the user in the same way, and some users do not notice that they select an incorrect/old/outdated address.
Using the explicit flow is simple: Just specify
"useExplicitCheckoutFlow": true
in
POST:/ecomm/v2/payments.
See Old and new express checkout flow for more details.
Use Userinfo to register visitors when they pay
For guest registration/tracking: Use Userinfo to ask for the user's details, such as: phone number, name, email address, postal address, birthdate, national identity number and bank accounts. The user must of course consent to sharing the information.
See Userinfo for eCom and Userinfo for Recurring.
"Click and collect" recommendations
For "click and collect" we recommend to use
staticShippingDetails
(to avoid the extra HTTP roundtrip where Vipps asks the merchant
for the shipping options and prices) and also to set the default
shipping method to "Click and collect".
This will significantly speed up the payment process for customers.
This is done in the
POST:/ecomm/v2/payments
call by including:
"staticShippingDetails": [
{
"isDefault": "Y",
"priority": 0,
"shippingCost": 0,
"shippingMethod": "Click and collect",
"shippingMethodId": "click-and-collect"
}
]
Newsletter archive
All the previous newsletters are in the newsletter archive.
Questions or comments?
We're always happy to help with code or other questions you might have! Please create GitHub issues or pull requests for the relevant API, or contact us.